Here I will explain about uses of 3-Tier architecture and how to create or implement 3-tier architecture for our project in asp.net.
* It is easy to maintain, modify and understand.
public string FirstName { set; get; }
public string LastName { set; get; }
public string UserName { set; get; }
public string PhoneNumber{set;get;}
public string Address{get;set;}
public string Password { get; set; }
BAL contains business logic, validations or calculations related with the data.This acts as a interface between Application layer and Data Access Layer.
Advantages of 3-tier architecture:
* It is easy to maintain, modify and understand.
Basically 3-Tier architecture contains 3 layers
1. Application Layer or Presentation Layer.
2. Business Access Layer(BAL) or Business Logic Layer(BLL).
3. Data Access Layer(DAL).
Here I will explain each layer with simple example that is User Registration.
1. Presentation Layer:
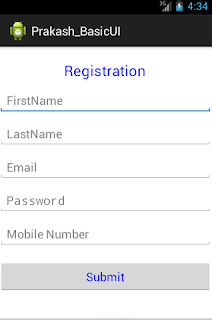
Presentation layer cotains pages like .aspx or windows form where data is presented to the user or input is taken from the user. Below is sample UI design page for user registration.
1. Start a new project and design the page like above.
2. Double click on "submit" button then it redirects to .aspx.cs page (write entire logic here).
3. Add sub-folders and class objects within the App_code folder as shown below,
Code for Register.aspx.cs:
public partial class Register : System.Web.UI.Page
{
//create a object for StudentDC
StudentDC studentDC = new StudentDC();
protected void SubmitButton_Click(object sender, EventArgs e)
{
studentDC.FirstName= FNameTextBox.Text;
studentDC.LastName = LNameTextBox.Text;
studentDC.Password = PasswordTextBox.Text;
studentDC.PhoneNumber = phoneTextBox.Text;
studentDC.UserName = UserNameTextBox.Text;
studentDC.Address = AddressTextBox.Text;
studentDC = StudentBAL.InsertStudentDetails(studentDC);
}
}
protected void ResetButton_Click(object sender, EventArgs e)
{
FNameTextBox.Text = "";
LNameTextBox.Text = "";
PasswordTextBox.Text = "";
phoneTextBox.Text = "";
UserNameTextBox.Text = "";
AddressTextBox.Text ="";
}
}
4. And we have to Gets and sets this parameters in StudentDC class.
Code for StudentDC.cs:
public string LastName { set; get; }
public string UserName { set; get; }
public string PhoneNumber{set;get;}
public string Address{get;set;}
public string Password { get; set; }
2. Business Access Layer (BAL) or Business Logic Layer (BLL):
I have already finished form design (Application Layer) now I need to insert user details into database if user click on button 'submit'. Here user entering details regarding Firstname, Lastname,Username, password, Address, phone. I need to insert all these parameters to database. Here we are placing all of our database actions into data access layer (DAL) in this case we need to pass all these parameters to data access layers.
In this situation we will write one function and we will pass these parameters to function like this
String Username= InserDetails (string Username, string Password, string Address, string Firstname, string Lastname, string phone ).
If we need this functionality in another button click there also we need to declare the parameters like string Username, string Password like this rite. If we place all these parameters into one place and use these parameters to pass values from application layer to data access layer by using single object to whenever we require how much coding will reduce think about it for this reason we will create entity layer or property layer this layer comes under sub of group of our Business Logic layer.
Code For StudentBAL.cs:
public static StudentDC InsertStudentDetails(StudentDC studentDC)
{
return StudentDAL.InsertStudentDetails(studentDC);
}
5. Create object in BAL. The above code acts as a interface between Application layer and Data Access Layer.
3. Data Access Layer(DAL):
DAL contains methods that helps business layer to connect the data and perform required action, might be returning data or manipulating data (insert, update, delete etc).
Code for StudentDAL:
public class StudentDAL
{
private static string strcon = ConfigurationManager.ConnectionStrings["ApplicationServices"].ToString();
private static SqlConnection con = null;
private static SqlCommand cmd = null;
private static SqlDataAdapter da = null;
private static DataSet ds = null;
internal static StudentDC InsertStudentDetails(StudentDC studentDC)
{
//6. create a connection with database and send the attr values to DB.
using (con = new SqlConnection(strcon))
{
cmd = new SqlCommand()
{
Connection = con,
CommandText = "Proc_StudentInfo",
CommandType = CommandType.StoredProcedure
};
cmd.Parameters.AddWithValue("@FirstName", studentDC.FirstName);
cmd.Parameters.AddWithValue("@LastName", studentDC.LastName);
cmd.Parameters.AddWithValue("@UserName", studentDC.UserName);
cmd.Parameters.AddWithValue("@Password", studentDC.Password);
cmd.Parameters.AddWithValue("@Address", studentDC.Address);
cmd.Parameters.AddWithValue("@PhoneNumber", studentDC.PhoneNumber);
if (con.State == ConnectionState.Closed)
{
con.Open();
cmd.ExecuteNonQuery();
con.Close();
}
return studentDC;
}
}
Here I'm getting all the parameters by simply creating InsertStudentDetails. If we create one entity file we can access all parameters through out our project by simply creation of one object for that entity class based on this we can reduce redundancy of code and increase re usability.
I have created one function InsertStudentDetails and using this one in StudentBAL.CS by simply creating one object of DAL in StudentBAL.CS.
Here you will get one doubt that is why StudentBAL.CS we can use this StudentDAL.CS directly into our code behind we already discuss Business logic layer provide interface between DAL and Application layer by using this we can maintain consistency to our application.
7. Set the connection string on the web.config file.
8. Run the project.